Enter the Matrix
Mastering your craft is a continuous journey. It involves embracing challenges, understanding your strengths and weaknesses, and having clear personal and professional goals.
My name is Tatiana Vasileva and I’m a Head of Design at Semrush. As someone who works in UI/UX, my love for product design is due to my strong desire to solve real user problems. But this industry is constantly evolving, so the question is: how do you carve a path for yourself to grow as a designer?
Curiosity and Competency
In the early stages of my career, I learned that many large tech companies create employment competency matrices. This way, candidates and employees can see which skills are needed for them to grow to fit their career paths. As I was settling into my current position at Semrush, I got to thinking: why not apply this same methodology here? And thus, I decided to create a tool for Semrush designers—the Designer Grade and Skill Matrix.
The motivation for such a venture was simple—it was difficult for our designers to keep themselves on a clear track for improvement. They constantly raised questions like “How do we know what concepts to develop?” or “What’s considered the benchmark level of a skill?” and so on. With the questions and concepts circling around my team, I was certain there needed to be a tool to address it.
Some examples of competency matrices for product designers:
- Figma has a very visual-oriented and detailed matrix with many different buckets for skills—each color-coded section represents a different sector of expertise, like strategy, design, and writing. In a way, this is similar to the matrix I created for Semrush, but a bit broader and without any form of self-assessment.
- In contrast, BuzzFeed’s isn’t visual at all. It's a longform text that describes different concepts required for different roles, making it less engaging. There’s no assessment, grading system, defined layout, or organized approach to the skills needed, making this method comprehensive, but much too complex.
- Now, Intercom’s example was my main inspiration for Semrush’s own matrix. I saw what they created and said to myself, “They get it!”. The grades for each skill are organized and easy to understand so anyone can use it. Different concepts are divided with their own descriptions and grades, it encourages self-assessment, and you can tell that it was created by designers for designers.
Creating the new matrix took quite a bit of research. Based on the previous UX matrix and the Intercom example, I felt I had a good enough foundation to move ahead with, but I knew I needed to make it simpler. I thought inward on skills I wanted from designers on my team, skills I should have as their manager, and everything in between. This process was coordinated with our HR Business Partner to ensure we covered both the current employees, and future colleagues.
Where Do We Go From Here?
You might now wonder what are the skills that we ended up with and how they can pave a path to improvement. It all starts with the self-assessment, divided into six skill-based categories, which I chose based on the needs of our particular team:
- Communication — skills related to interpersonal and external communication
- Product — skills related to understanding the intricacies of the product and its users
- UI/Visual Design — different skills related to basic and advanced design concepts
- UX — skills related to user experience design concepts
- User Research — skills related to data and feedback from users of the product
- Super-Skills — skills related to project management concepts
These six categories outline critical skills that each designer is expected to have as a baseline and can improve upon over time. We chose these categories and skills from a long list of designer traits that was pared down in the interest of highlighting the essentials.
Now, to the grading process. Each of these skills is graded on equal importance, as I find them necessary to be a successful designer. Just an example: you’re being interviewed for a team and you're a fantastic specialist with strong UI/visual design skills, but you lack basic communication skills. That means you can’t argue against feedback in favor of the project, which would make you not a good fit for the role. Similarly, if you have very high communication skills and can argue in favor of the project, but you are lacking in the product skills category, how can you ever understand what you’re arguing for?
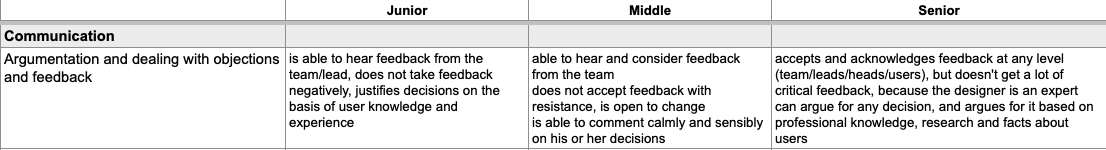
If you look at the tab with the grades on the matrix (with the communication skill used as an example), you can see a description for each skill and the standards a designer needs to achieve in order to reach the next level for that skill.

The skill description changes for each grade shows the skill getting more refined as we move up through the following ranks:
- Junior
- Middle
- Senior
Each one of these skill-based categories is determined by a combination of scores, where each skill is graded from 1 (weakest) to 5 (strongest). The scores are attributed to the following three buckets:
- Level of skill/knowledge: this is determined by how strong you are in the skill
- Frequency of application in work: this is determined by how often you use the skill in your day-to-day work
- Priority level of skill: This is the overall importance of the skill pertaining to your role
Ready, Steady, Go
I ask my team members to utilize the matrix by completing self-assessments every six months to ensure they continuously develop the skills necessary for their jobs.
- Each team member is given the matrix to assess their skill levels. If they feel they’re competent in a certain skill, they provide examples and comments on how they perform in this area.
- The self-assessment is graded by a team lead who uses their perspective to argue against or for the team member’s comments.
- Once that’s completed, it’s time to initiate a growth plan. Together, the team lead and a designer decide the skills that need to be improved over the span of a “growth term” (6 months). People can only grow so many skills in a half-year period, so it’s important to make sure that it is achievable.
- After the growth term is complete, the process starts all over again—but this time, the context of the previous self-assessment is used to track progress.
With this system, someone’s progress can be tracked easily, showing where they were and which areas they still need to improve, all in one place.

Naturally, there are also other types of assessment available at Semrush—for example, the Individual Development Plan (IDP) used broadly across all departments, which is more freeform in terms of goal-setting. These competency methods all differ more than intersect, as the IDP is almost entirely set by the person being assessed and demonstrates their career aspirations. But what if someone isn’t sure of their career aspirations?
That’s where the competency matrix fills in the gaps—all of the important skills are clearly explained, along with the growth that is expected to occur between their different levels. Another advantage of the competency matrix is that it offers a much more streamlined way to grade design skills. For a less straightforward role or career path, though, the IDP might be the better choice.
It’s a Not-So Long Way to the Top
Last but not least, you’re probably wondering how this matrix can help you or your team. Simply put, it is a useful tool for leads, managers, and junior employees alike to define their path forward. Here are just a few things that competency matrices can accomplish:
Clarity in Expectations: Competency matrices outline skills, knowledge, behaviors, and areas for improvement that are necessary in providing clear expectations for professional growth.
Performance Management: By offering a more structured way to evaluate performance, matrices allow a clear path in your desired field and show what it will take to get there.
Identifying Skill Gaps: By comparing current abilities against skill requirements, you can easily identify skill gaps and plan a targeted approach to further training and development.
Career Development: You can use a competency matrix to understand skills needed to progress in your career within a given field, since it’s a more straightforward approach to improvement.
Aligning With Organizational Goals: Whether it’s team structure or company structure, competency matrices can help your team align their goals with those set by leadership, ensuring that skills contribute to the overall success of the team and the organization.
Continuous Improvement: Revisiting the competency matrix allows you to adapt to changing industry trends and continuously improve.
Embrace the Journey Ahead
As you may have figured out by now, the competency matrix is one of my favorite ways to lay the foundation for any improvement, promotion, or career change. I like to compare this matrix to a compass that helps you navigate the world you work in, whatever job you have, knowing that each milestone brings you closer to mastering your craft. If the professional journey ahead seems unclear or you’re unsure which skill set is needed to advance to the next level, the matrix can be a solid choice to get you on the right trajectory to success.
And what about my case? Since I’ve implemented the Designer Grade & Skill Matrix as part of the assessment process, I’ve noticed how hugely beneficial it is for my team. My colleagues now have a clear understanding of what needs to improve, a defined path to follow, and open discussion on how to get there. The matrix is now a built-in part of our processes. As time goes by, it will be adjusted to reflect new industry trends and technologies—it’s a continuous process!